Youtube Logo Bad Design Parchment Font Funny
YouTube has a new look and, for the first time, a new logo
Taking the "Tube" out of its tube
For the last 12 years, YouTube's logo has been a pair of anachronisms wrapped inside each other. "We have the word tube in a tube," says Christopher Bettig, the head of YouTube's art department. "This is weird. No one know what this is." Tube is slang for a television set, which used to be powered by vacuum tubes. But neither tubes nor TVs are central to the world's biggest video service, which now reaches over 1.5 billion people each month, streaming to almost any screen with an internet connection.
And so today the brand is getting its biggest aesthetic makeover ever. The YouTube logo is being refreshed, shifting the emphasis away from the word "Tube" and onto the familiar play button which has already become an iconic shorthand for the company. The service is also getting a new typeface, color scheme, and a bunch of major changes to the look, feel, and functionality of its desktop and mobile app.
:no_upscale()/cdn.vox-cdn.com/uploads/chorus_asset/file/9130441/youtube_design_select_1.jpg)
Though today's logo change is the most significant in YouTube's history, it's not a complete transformation, like the morphing of Uber's silver U into a backwards C. "It's an evolution, not a revolution," says Bettig. But the company is also using the moment to announce a basket of new features, planned changes, and ongoing experiments. The new look is a ribbon that ties these moves together, highlighting the company's broader shift from a singular website to a family of different apps that stretch across multiple platforms.
The challenge facing YouTube's design and interaction team when they launched the redesign two years ago was how to tie together a host of products with very different audiences and uses. What started in 2005 as a singular website built for desktop internet users now exists on phones, tablets, game consoles, and, yes, television sets. What's more, YouTube is no longer a single brand. Over the last few years it has spawned a family of services: YouTube Kids, Gaming, Red, TV, and Music. "We felt, because of all that growth, we were missing the mark. We wanted to make something more unified and cohesive, something that really reads as YouTube," says Bettig. "We were hoping to build a visual language that would make it easy for folks to recognize it."
Bettig, a Frenchman who joined Google six years ago and has been with YouTube for the past three, led the charge to rethink the logo. Since YouTube was evolving into a whole family of services, and since it had adapted to fit each screen and video format, Bettig and his team experimented with a dynamic brand. "We had a symbol that was loosely reminiscent of a Y, but it would be always changing, animated, and pulling color samples from the video you were watching. It could potentially pull the profile picture or header art from the channel you were watching. So you have these dynamic elements that would all be intersecting."
This approach worked well when the designers had it mocked up on a white wall in their studio and in simple prototype apps. "Then as soon as we dropped it in product it was like, oh yeah, that's not going to work," said Bettig. "It's pure chaos."
:no_upscale()/cdn.vox-cdn.com/uploads/chorus_asset/file/9130469/youtube_selects_2.jpg)
In the end, the art department decided to keep things simple. They would put a new spin on the logo, but rely on iconography that had, over the years, already come to signify the brand. "Over the years, organically, that play button, that UI element that is front and center on every video, became a brand ambassador, an unofficial shorthand." In consumer research, the team found there was little difference in recognition between that icon and the word YouTube itself. "This thing has taken on a life of its own."
Once they had decided to keep the play button and wordmark, the team set about modernizing them. "The old logo has a typeface from 1903, alternate gothic number two, and it's been manually tweaked, so there are weird design nerd things that are off. The U in Tube is not the same as the U in You, so if you take them and overlay they don't exactly line up," said Bettig. The same went for the play button, whose four corners weren't all rounded the same way. These were little tells, for those with a keen eye, that design had taken a backseat over the years to scaling the product and supporting new features. There was no art department at YouTube until Bettig started it three years ago. Now he and his team had the chance to clean things up.
:no_upscale()/cdn.vox-cdn.com/uploads/chorus_asset/file/9130501/youtube_select_3.jpg)
They decided to ditch the original typeface and design one of their own. They experimented with fonts based on styles from classic television and the VHS era as well as more modern looks. In the end, they went with something that retained the essence of print. "We wanted to keep the history, and the tension of a media typeface that was made in 1903 to be typeset manually with a digital platform that reaches farther than any newspaper of the time could ever conceive of." For the play button's updated color, the team tried to find a grounding in the medium. "Looking at reds, we wanted to go for something that would tie to video," Bettig explained. They settled on #FF0000, "a really pure red that goes to the RGB of video."
:no_upscale()/cdn.vox-cdn.com/uploads/chorus_asset/file/9135573/Screen_Shot_2017_08_29_at_9.40.59_AM.png)
The new font, logo, and color are rolling out today on YouTube's desktop and mobile app. The goal now is to work them into the entire family of services the video giant now offers. "As we diverge from the main product, how do we grow but clearly communicate, even to casual users browsing the app store, hey, this is a Youtube product," says Bettig.
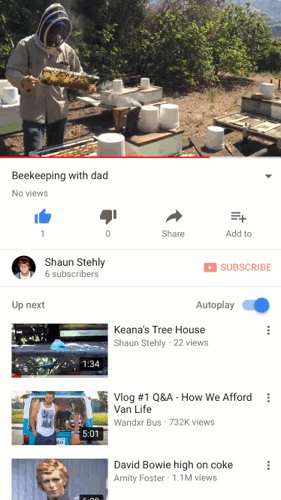
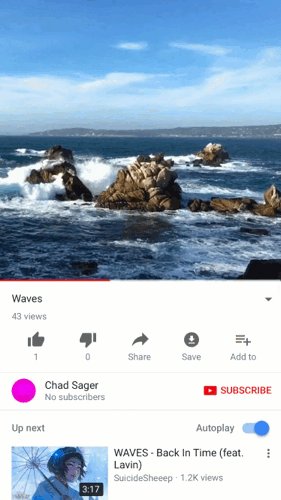
Along with a new logo, the desktop and mobile app are both being updated to bring them in line with the Material Design aesthetic that extends across Google's properties like Android, Search, and Docs. "We're a high density site, so that makes Material a great base to build on," says Robert Thompson, the design lead for video viewing and navigation. Moving to Material means there are fewer shadows, boxes, and forms on each page. "It helps make the site feel more comfortable and readable, and brings the content to the foreground." Like the new logo, the move to Material helps to weave a common design language across an ever-expanding universe of apps.
Along with unifying design, YouTube is working to bring feature parity to different versions of its service. Starting today variable speed playback, a popular feature on the desktop, is arriving on mobile. And while it hasn't happened yet, the design team says well-received features from mobile may soon migrate over to desktop. Mobile has a mini-player that allows you to continue watching whatever video you have in progress while also browsing for the next clip you want to see, and YouTube is testing a version of that for desktop web browsers.

If Bettig's challenge was how to unify the look and feel of YouTube's ever expanding family of apps, the goal of the product team was to ensure that users got the best experience out of YouTube, even as the number of ways they might use it continues to grow. "We started with a website and SD video," says Manuel Bronstein, the vice president of product management. "We're in a world where people are watching HD video on mobile devices, and streaming on tablets and TVs. We have to be able to adapt the experience to best suit the device and context in which people are consuming it."
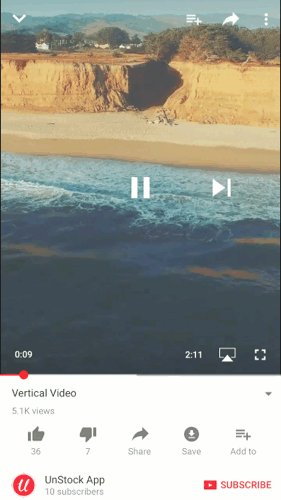
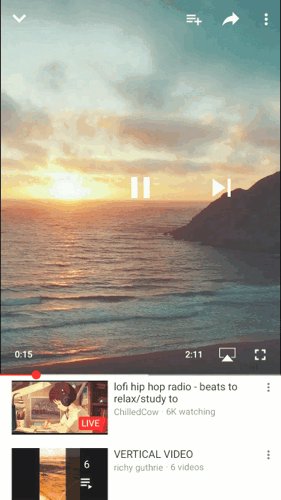
Take something as simple as the video format. When YouTube started, it had one option: horizontal rectangles. But these days videos uploaded by the average creator are just as likely to be vertical or square. And that often meant a lousy experience, with a vertical video taking up just a portion of the available screen."One of the things we all collectively hated was the black bars," says Bronstein, YouTube's VP of product management. "A small picture and black bars."
Like Bettig and his team, the first impulse was to create something dynamic, allowing the context to guide the best design. They played with a parallax effect, where you could move your phone to scroll up and down inside a vertical video. "This idea did not survive the first contact with users," said Bronstein. Instead, the team settled on a player that gives almost the entire screen over to the vertical video in its native format, leaving just a small bar at the bottom for controls, and allowing users to dismiss that if they want to go full screen. The player adapts on the fly. If a vertical video ends and the next clip is horizontal, square, or even 360, the format will automatically adjust.

A lot of these changes, from the desktop redesign to the vertical video, have already been rolled out as experiments, available to small groups of users or those who opt in. As with any massive online service, the trick is to change out parts of the plane while keeping it in flight. YouTube knows that it has to move carefully to avoid upsetting the millions of creators who make a living through their videos, and whose bottom line might be impacted by even a small change to the layout or functionality of the service. While they aren't as dramatic as a shiny new logo, changes like this are arguably more profound, moving YouTube towards a mobile native experience that matches the way the majority of their audience now interacts with the service. The ultimate goal for YouTube, of course, is to get you watching more videos for longer periods of time. And the more intuitive a feature is, the more widely it's likely to be used.
Take a new feature introduced in February of this year that lets users rewind or fast forward by double tapping their screen. There was a small percentage of people who double-tap the player to see the remaining time of the video, and they hated when this new feature caused them to skip ahead. "We had no clue about this until we ran the feature at scale and all we heard were some complaints, but no positive feedback," says Thompson, who leads design for video navigation. "When we turned off the experiment to tune some things, we were buried under an avalanche of feedback demanding that the feature be turned back on. That's when we knew we had something successful." The gesture is now used billions of times each day, and has quickly surpassed the scroll bar for navigating through a video.
YouTube is now experimenting with a new approach to mobile browsing. Simply swipe left and the service will cue up a new video based on its recommendation algorithms, offering an infinite smorgasbord of possible entertainment. Skipped something but decide later it actually seemed interesting? Just swipe right to find it again. Finding gestures that resonate with their audience is the best way for the team to bring cohesion to a service used by 1.5 billion people across hundreds of countries and dozens of languages. "We're trying to create a common language across all our apps, to use design to give them an element of consistency," said Bronstein. "We are always striving to make it feel more human."
Source: https://www.theverge.com/2017/8/29/16216868/new-youtube-logo-redesign-font-color-app-design
0 Response to "Youtube Logo Bad Design Parchment Font Funny"
Post a Comment